இதுவரை நாம் எழுதியுள்ள பதிவுகள் எல்லாம் மாத வாரியாக தேதி வாரியாக 'ஆர்ச்சிவ்ஸ்' எனப்படும் பகுதியில் பார்க்க முடியும்.
எந்த வகையான பதிவு என்பதை குறிச் சொற்கள் எனப்படும் 'லேபிள்' மூலம் தெரிந்து தேர்ந்தெடுக்கலாம்.
இப்படி மாதம் தேதி வகைன்னு போகாமல் மொத்தப் பதிவுகளையும் ஒரே கிளிக்கில்
பார்க்க [table of content] டேபிள் ஆஃப் கன்டென்ட் எனப்படும் 'பதிவுகளின் கோ டவுன் [குடோன்] உதவுகிறது.
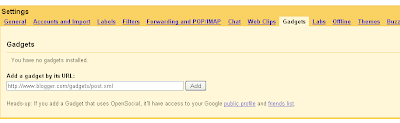
கீழே கொடுக்கப்பட்டிருக்கும் கோடிங்குகளை ஆட் கேட்ஜெட்[ add a gadget] திறந்து ஆட் ஹெச்டிஎமெல் [add html] ஆக சேர்த்தால் போதும்.
<script src= என்பதில் உங்கள் பிலாக்கின் பெயரை மாற்றவும்உங்க பிலாக்கின் சைட் பாரில் பதிவுகளின் பட்டியல் தெரியும். இது எந்நேரமும் தெரிவதால் பிலாக் பக்கத்தில் டிராபிக் ஜாம் ஆன மாதிரி இருக்கலாம் :)).
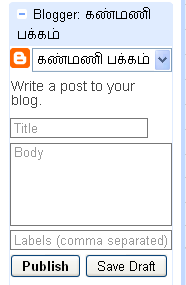
அதனால் இதை கேட்ஜெட்டாக சேர்ப்பதற்கு பதில் ஒரு ஸ்டேட்டிக் பேஜ் [page] ஆக சேர்த்து தலைப்பு கொடுத்து விட்டால் வேண்டிய போது மட்டும் கிளிக்கித் திறந்து பார்க்கலாம்.
டெமோ வுக்கு எல்லாப் பதிவுகளைம் பார்க்க
மொத்தப் பதிவுகளும் இங்கே
பார்க்கவும்.
புதிதாக நம் பிலாக் பக்கம் வருபவர்கள் பழைய பதிவுகளை தேடிப்பிடிக்க, படிக்க சிரமப் படாமல் எளிதாகப் படிக்க வழி செய்யலாம்.[அப்படியெல்லாம் படிக்கும் அப்பாவிகள் இருக்காங்களான்னு தெரியலை :)]
மேலே உள்ள இரண்டு கோடிங்கும் தவிர ஓடிக் கொண்டிருக்கும்படியாக [marquee type] பதிவுகளைக் காட்ட வேண்டுமானால் இந்த கோடிங் பயன்படுத்தவும்.டெமோ வுக்கு http://kummionly.blogspot.com பார்க்கவும்
இதில் direction என்பதை up ; down ;left;right; என நம் விருப்பத்திற்கு மாற்றிக் கொள்ளலாம்.
எந்த வகையான பதிவு என்பதை குறிச் சொற்கள் எனப்படும் 'லேபிள்' மூலம் தெரிந்து தேர்ந்தெடுக்கலாம்.
இப்படி மாதம் தேதி வகைன்னு போகாமல் மொத்தப் பதிவுகளையும் ஒரே கிளிக்கில்
பார்க்க [table of content] டேபிள் ஆஃப் கன்டென்ட் எனப்படும் 'பதிவுகளின் கோ டவுன் [குடோன்] உதவுகிறது.
கீழே கொடுக்கப்பட்டிருக்கும் கோடிங்குகளை ஆட் கேட்ஜெட்[ add a gadget] திறந்து ஆட் ஹெச்டிஎமெல் [add html] ஆக சேர்த்தால் போதும்.
<script src= என்பதில் உங்கள் பிலாக்கின் பெயரை மாற்றவும்உங்க பிலாக்கின் சைட் பாரில் பதிவுகளின் பட்டியல் தெரியும். இது எந்நேரமும் தெரிவதால் பிலாக் பக்கத்தில் டிராபிக் ஜாம் ஆன மாதிரி இருக்கலாம் :)).
அதனால் இதை கேட்ஜெட்டாக சேர்ப்பதற்கு பதில் ஒரு ஸ்டேட்டிக் பேஜ் [page] ஆக சேர்த்து தலைப்பு கொடுத்து விட்டால் வேண்டிய போது மட்டும் கிளிக்கித் திறந்து பார்க்கலாம்.
டெமோ வுக்கு எல்லாப் பதிவுகளைம் பார்க்க
மொத்தப் பதிவுகளும் இங்கே
பார்க்கவும்.
புதிதாக நம் பிலாக் பக்கம் வருபவர்கள் பழைய பதிவுகளை தேடிப்பிடிக்க, படிக்க சிரமப் படாமல் எளிதாகப் படிக்க வழி செய்யலாம்.[அப்படியெல்லாம் படிக்கும் அப்பாவிகள் இருக்காங்களான்னு தெரியலை :)]
<link href="http://www.google.com/uds/solutions/dynamicfeed/gfdynamicfeedcontrol.css" media="screen" rel="stylesheet" type="text/css">
<script src="http://scriptabufarhan.googlecode.com/svn/trunk/daftarisiv2.js">
</script>
<script src="http://bloggertipsintamil.blogspot.com/feeds/posts/summary?max-results=9999&alt=json-in-script&callback=loadtoc">
</script>
<script style="text/javascript" src="http://s2.sigmirror.com/files/69574_hj9zb/bloggertoc.js"></script>
<script src="http://www.bloggertipsintamil.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
மேலே உள்ள இரண்டு கோடிங்கும் தவிர ஓடிக் கொண்டிருக்கும்படியாக [marquee type] பதிவுகளைக் காட்ட வேண்டுமானால் இந்த கோடிங் பயன்படுத்தவும்.டெமோ வுக்கு http://kummionly.blogspot.com பார்க்கவும்
இதில் direction என்பதை up ; down ;left;right; என நம் விருப்பத்திற்கு மாற்றிக் கொள்ளலாம்.
<marquee scrollamount="2"
direction="up" loop="true"><script language="JavaScript"
src="http://itde.vccs.edu/rss2js/feed2js.php?src=http%3A%2F%2Fkummionly.blogspot.com%2Ffeeds%2Fposts%2Fdefault%3Fstart-index%3D1%26max-results%3D999&chan=n&num=999&desc=0&date=n&targ=n"
type="text/javascript"></script><noscript><a href="http://itde.vccs.edu/rss2js/feed2js.php?src=http%3A%2F%2Fkummionly.blogspot.com%2Ffeeds%2Fposts%2Fdefault%3Fstart-index%3D1%26max-results%3D999&chan=n&num=999&desc=0&date=n&targ=n&html=y"></a></noscript></marquee>



























 demo:
demo:
















